ブログ
デザインタブ
TypePadのデザインって何?
デザインではブログのスタイル、表示項目、レイアウトを設定します。ブログに新規エントリーを投稿すると、エントリーは特定のテンプレートによって指定されたフォーマットとスタイルを使用します。テンプレートセットはユニークな目的を満たすいろいろなテンプレートのセットです(例えば、アーカイブとインデックスページのように)。
デザインタブでは、デザインや、スタイル、表示項目(タイプリストやフォトアルバム、その他のサイドバーコンテンツ)のどれを表示するかというような、ブログのレイアウトの制御ができます。
あなたはブログのタイトルとトピックに合ったデザインを作る事ができます。例えば、あなたが読んでいる本の感想を読書日記に書いてる場合、読んでいる本を紹介するためにサイドバーに本のタイプリストを含めたテンプレートを作る事ができます。
TypePadのデザインの種類
テンプレートには「ベーシック」と「上級者向け」 の2種類があります:
ベーシックデザイン
ベーシックデザインではレイアウトや表示させる項目、テーマなどを簡単に設定することができます。
上級者向けテンプレートセット
上級車向けテンプレートセットでは直接ブログのテンプレートのhtmlコードを編集する事ができます。
ブログのデザインを選択する
ブログのデザインを選択するには、「ブログ」タブの「デザイン」サブタブをクリックするか、システム内のブログが一覧された「ブログ」ページから「デザインを編集」リンクをクリックします。
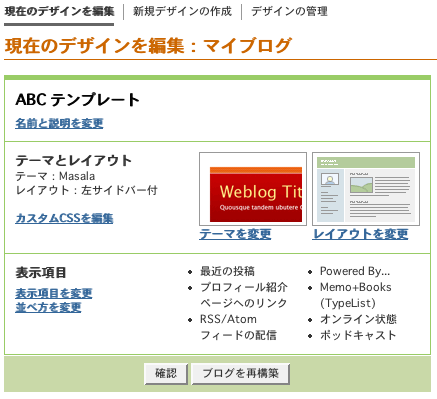
「デザイン」サブタブでは「現在のデザインを編集」ページが初期設定で表示されています。ここではデザインの名前と説明、「テーマとレイアウト」、および「表示項目」が編集できます。

名前と説明を変更する
デザインをたくさん作成している場合、各デザインの名前を付け替えることによって、全体的に整理され、個々のデザインがより認識しやすくなります。 「名前と説明を変更」リンクをクリックします。 「テンプレートを編集:名前と説明」のページが表示されます。 後は、「名前と説明を設定」セクションの手順に従ってください。
テーマを変更する
テーマには、TypePadオリジナル・テーマとカスタム・テーマ(配色、フォント、枠線、列の横幅を自在に変更可能)があります。 現在、選択されているテーマとレイアウトは、「テーマとレイアウト」セクションに表示されます。 テーマを変更するには「テーマを変更」リンクをクリックします。 「テンプレートを編集:テーマ」ページが表示されます。 後は「テーマを設定する」の手順に従ってください。
レイアウトを変更する
レイアウトは、ブログの列に関するレイアウトを決めます。 現在、選択されているテーマとレイアウトは、「テーマとレイアウト」セクションに表示されます。 レイアウトを変更するには「レイアウトを変更」リンクをクリックします。 「テンプレートを編集:レイアウト」ページが表示されます。 後は「レイアウトを設定する」の手順に従ってください。
カスタムCSSを編集する(プロ・プランだけの機能)
独自のカスケーディング・スタイル・シート(CSS)を使う場合は、「テーマとレイアウト」セクションの「カスタムCSSを編集」リンクをクリックして、デザインにCSSを挿入します。 「テンプレートを編集:カスタムCSS」ページが表示されます。 テキスト・ボックスに該当するCSSコードを貼り付けます。 「確認」ボタンをクリックすると、適用したCSSコードでのブログのデザインを確認できます。確認したら、「変更を保存」ボタンをクリックします。(カスタムCSSの詳細)
表示項目を変更する
ブログの表示項目とその表示順を変更できます。 表示項目を変更するには「表示項目を変更」リンクをクリックします。 後は「表示項目を設定する」の手順に従ってください。 表示項目の表示順を変更するには、「並べ方を変更」をクリックします。 後は「表示項目の並べ方を変更する」の手順に従ってください。
新しいベーシックデザインを作成する
新しいデザインを作成するには、「ブログ」タブの「デザイン」サブタブをクリックするか、システム内のブログが一覧された「ブログ」ページから「デザインを選択」リンクをクリックします。 「デザイン」サブタブの「新規デザインの作成」リンクをクリックします。
TypePadのデザイン作成ウィザード
TypePadのデザイン作成ウィザードは5つのセクションに分かれています。
レイアウトはテンプレートセットのレイアウトを設定します。
表示項目はどの項目を表示するかを設定します。
並べ方はサイドハーでの項目の並び順を設定します。
テーマは、TypePadオリジナル・テーマとカスタム・テーマ(配色、フォント、枠線、列の横幅などを自在に変更可能)のいずれかを選択します。
テンプレート・セットを保存はデザインの名前と説明を決め、デザインを保存します。
各セクションでは、「確認」ボタンをクリックすると選択した結果が確認できます。また、「ステップ…」ボタンをクリックすると、次のセクションに移動できます。 各セクションの詳細は以下をご覧ください。
レイアウトを設定する
テンプレートのレイアウトでブログにいくつの列(カラム)を必要とするかを決定してください。
次のレイアウトの中から選択してください:
- 1列
- 1列のカラムのデザインはあなたの投稿を全体の中心に出力します。綺麗で飾りっ気のないレイアウトは人々をあなたの考えからそらす事なく、あなたの投稿した文章や写真に焦点を合わせさせるでしょう。
- 2列(左サイドバー)
- 2列のデザインはシンプルでリンクやタイプリストを綺麗に配置する柔軟さを持っています。投稿に十分なスペースが用意されていますが、追加の情報のための良い量のスペースがあります。
- 2列(右サイドバー)
- 2列のデザインはシンプルでリンクやタイプリストを綺麗に配置する柔軟さを持っています。投稿に十分なスペースが用意されていますが、追加の情報のための良い量のスペースがあります。
- 3列
- もしあなたがメインのブログの共により多くの細かな情報を提供したいならば3列のレイアウトは良い選択です。これはタイプリスト、フォトアルバム、リンクといった情報により多くのスペースを提供します。
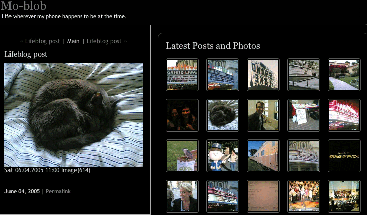
ミックスドメディア・レイアウト
ミックスドメディア・レイアウトは、テキスト、写真、ビデオ、音声、その他のメディアをいろいろ組み合わせて表示するのに最適です。 また、カメラ付き携帯電話などのモバイル機器から投稿するときに向いています。
|
この例では、ミックスドメディア・レイアウトが写真のモブログに使用されています。
|
 |
|---|
ミックスドメディア・レイアウトを使用する際には、以下の点にご留意ください。
- フォトアルバムに投稿した写真はミックスドメディア・レイアウトに表示されません。ただし、写真を別個にミックスドメディア・レイアウトに投稿することはできます。
- ミックスドメディア・レイアウトにはサイド・カレンダーや「TypePadの最新アップデートリスト」は使用できません。
- ミックスドメディア・テンプレートではお好きな「タイプリスト」が表示できます。
- ミックスドメディア・レイアウトを上級者向けテンプレート・セットに変換することはできません。
- ミックスドメディア・レイアウトでは、表示項目をバーの好きなところにドラッグ&ドロップして、簡単に並べ方のカスタマイズができる機能は、使用できません。
- 新しい画像は、「投稿」タブの「新規投稿」ページのツールバーにある「画像を挿入」ボタンで投稿するか、携帯で送信すると、ミックスドメディアの画像として表示されます。
- ミックスドメディア・レイアウトのカレンダーを選択した場合には、アーカイブ設定のアーカイブ形式で"月間"を選択する必要があります。
表示項目を設定する
テンプレートの表示項目はエントリーの表示項目とサイドバーの表示項目から成ります:
ブログのエントリー
- 日付ヘッダー
- 日付ごとにエントリーをグループ表示できます。日付はそれぞれの日付の変更時にブログ上に表示されます。日付ヘッダーの表示を有効(または無効)するにはこのチェックボックスを使用します。
- エントリーのタイトル
- エントリーのタイトルを表示できます。このオプションを使って、エントリー作成時(または編集時)に入力してしたエントリーのタイトルを表示する事ができます。エントリーのタイトルを有効(または無効)にするにはこのチェックボックスを使用します。
- フッター
- フッターでは、投稿者の名前、投稿日、カテゴリー、個別リンク、コメントやトラックバックへのリンクといった情報を表示する事ができます。フッターを有効(または無効)にするにはこのチェックボックスを使用します。また、プルダウンメニューからフッターに表示する情報のスタイルを選択してください。
個別リンクとはエントリーの固定された場所の事です。個別リンクをクリックすると、アーカイブされた個別の記事に対して直接移動する事ができます。
ブログのメインインデックスからエントリーが表示されなくなった後でも個別リンクのリンク先で常にエントリーにアクセスする事ができます。デフォルトではエントリーのフッターに常に個別リンクが表示されます。
サイドバーのコンテンツ
- ポッドキャスト
- サイドバーにポッドキャスト用のXMLフィードへのリンクを表示させます。(ポッドキャスティング)
- オンライン状態
- プロフィールで登録しているメッセンジャーのオンライン状態を表示させます。オンライン状態を表示できるのは、AIM、ICQ、Yahoo!メッセンジャーとなり、他はコンタクト用のアカウント名のみが表示されます。
- Amazonウィッシュリスト
- Amazonウィッシュリストへのリンクを表示する事ができます。(Amazonウィッシュ・リストを表示する)
- あなたの写真
- あなたの写真をサイドバーに表示できます。この写真はコントロールパネルタブからプロフィールの投稿者プロフィールを選んで投稿者のプロフィールを編集するを使って変更する事ができます。
- サイドカレンダー
- サイドバーに、現在の月のアーカイブにリンクしたカレンダーを表示できます。このオプションはミックスドメディア・レイアウトでは使用できません。
- 最近の投稿
- サイドバーに最新の10エントリーを表示する事ができます。
- 最近のコメント
- サイドバーに最新の10コメントを表示する事ができます。
- 最近のトラックバック
- サイドバーに最新の10トラックバックを表示する事ができます。
- アーカイブへのリンク
- サイドバーにアーカイブのへのリンクを表示する事ができます。メインインデックスに記事が表示されなくなってからはアーカイブのリンクを通してエントリーにアクセスする事ができます。
- カテゴリー
- サイドバーにエントリーに割り当てられたカテゴリーを表示する事ができます。
- カテゴリーを表示するには"ブログ"タブから設定>アーカイブ設定でカテゴリー別のアーカイブ形式を有効にしてください。詳しくは、ブログのアーカイブ設定を設定するを参照してください。
- プロフィール紹介ページへのリンク
- あなたのプロフィールページへのリンクを表示する事ができます。プロフィールページの設定は、プロフィールページをカスタマイズするを参照してください。
- メールリンク
- あなたのメールアドレスへのリンクを表示する事ができます。
- あなたのメールアドレスはスパム業者に利用されないように自動的に符号化され守られます。しかしながら、もしあなたがプライバシーを心配しているなら、スパム業者からメールアドレスを保護するいちばんの方法はメールアドレスのリンクを表示しないという方法です。
- メールアドレスの設定方法は投稿者のプロフィールを編集するを参照してください。
- RSS/Atomフィードの配信
- RSS(XML)フィードというリンクを表示できます。これは、あなたのブログをRSS形式で表示されたページへのリンクです。(フィードとは?)
- 「タイプリストに追加」リンク
- このページを見た人が自分のTypePadで「ひと」リストにあなたを登録するためのリンクです。
- フォトアルバム
- 公開設定している全てのフォトアルバムのリストをサムネイルを使って表示します。
- 最新のアップデート
- TypePadを使って最近アップデートされたブログ(フォトアルバム)をリスト表示します。こ
重要: このリストは最近TypePadでアップデートされたものを無作為に表示するものです。あなたにとって不愉快な内容を含むブログ等へのリンクをあなたのブログ内に表示する可能性もあることをあらかじめご承知おきください。 - Powered by TypePadリンク
- 「Powered by TypePad」というTypePadサービスへのリンクを表示します。
- Member since... date
- TypePadへの登録年月を表示する
あなたのタイプリスト
あなたのタイプリストの一覧を表示します。もしブログ上に表示したいのならば、表示したいタイプリスト名のチェックボックスでで選択してください。もし、リストの内容が空(何も項目が登録されていないタイプリスト)ならばブログ上にも空で表示されます。新しいタイプリストの作成が場合は、新規タイプリストを作成するを参照してください。
RSS/Atomフィード
他のブログの最新エントリーをサイドバーに表示することができます。(5つまで登録できます。)フィードを追加を選択すると、URL入力画面が表示されますので追加したフィードかブログのURLを入力してください。自動でタイトル情報等が表示されますので、表示するエントリーの数を5件か10件のうちから選び保存してください。(フィードとは?)
フォトアルバムの指定
公開、非公開に限らず全てのフォトアルバムの中からサイドバーに表示させたいものを選択できます。サイドバーには選択されたフォトアルバムのリストサムネイルが表示されます。
表示項目の並べ方を設定する
ここでは、あなたが選んだテンプレートの表示項目の表示の順番を設定する事ができます。ドラッグ&ドロップでそれぞれの表示項目をブログ上のサイドバーの好きな場所に並べてください。
注)この機能はミックスド・メディアテンプレートではご利用いただけません。
テーマを設定する
「TypePadオリジナル・テーマ」からお好きなテーマを選ぶか、「カスタム・テーマ」を作成するか、をラジオ・ボタンで指定します。
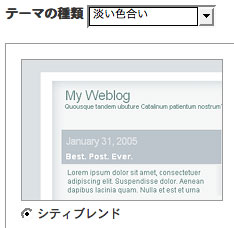
TypePadオリジナル・テーマ
これが選択されていると、テーマの種類別に分類されたTypePadオリジナル・テーマがいくつか表示されます。 「確認」ボタンをクリックすると、選択したテーマでブログがどんな風に表示されるかをプレビューできます。確認したら「変更を保存」ボタンをクリックします。 スタイルを変更する場合は、「表示」ドロップダウンメニューで新しいスタイルを選択します(注:テーマを選択してすぐ適用する場合は、ダブルクリックします)。 この例では、「淡い色合い」から「シティブレンド」テーマが選択されています。

カスタム・テーマ
これが選択されていると、以下のどの要素も「編集」をクリックしてカスタマイズできます。 「確認」ボタンをクリックすると、選択したテーマでブログがどんな風に表示されるかをプレビューできます。確認したら「変更を保存」ボタンをクリックします。
各要素のカスタマイズについて:
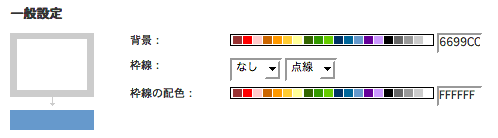
ページ全般の設定
この要素ではページの背景色と幅、メインコンテンツの背景色と幅、サイドバーの背景色と幅を設定できます。また境界線の設定やリンクのスタイルも設定する事ができます。

タイトルバナー
この要素ではテキストまたはイメージでバナーを設定できます。テキストバナーを使用する場合は、テキストのフォント、サイズ、スタイル、そろえ方、境界線、テキストの色とバナーの背景色が選べます。イメージバナーを使用する場合は、ブログにバナーとしてアップロードしたい画像をブラウザで選択してアップロードし、「文字のタイトルのかわりにこのバナー画像を使用する」チェックボックスをオンにしてください。
エントリー表示欄
この要素では日付ヘッダーのスタイル、エントリーのタイトル、エントリーの本文、エントリーのフッターの設定をする事ができます。テキストのフォント、サイズ、色、そろえ方、スタイル、そして境界線の設定もできます。また、エントリーの本文の行間も指定する事ができます。
サイドバー項目
この要素ではサイドバー項目のスタイルを設定する事ができます。テキストのフォント、サイズ、色、そろえ方、そして境界線などを競ってできます。また、サイドバーの行間、イメージのリンクの境界線の設定ができます。
サイドバーに独自にリンクのスタイルを使ったり、ページの一般設定でのリンク設定を使う事ができます。
デザインの名前と説明の変更
TypePadでは設定したデザインを、複数持つ事ができます。 ここでは、デザインの名前と、デザインの説明を設定する事ができます
- デザインの名前
- テキストボックスに設定したいデザインの名前を記入してください。
デザインを後から変更したり、新しいサイトを作るにあたって既にあるデザインを元にする場合には、その目的に合わせてデザインに新しい名前を付けてあげる必要があるでしょう。
デザインの名前を変えておく事で、多くのデザインを作成する場合に各デザインを管理し易くします。
- テキストボックスにデザインについての説明を記入してください。
記入が終わったら"変更を保存"ボタンをクリックしてください。
デザインを管理する
ブログのデザインを管理するには、「ブログ」タブの「![]() デザイン」サブタブをクリックするか、システム内のブログが一覧された「ブログ」ページから「デザインを編集」リンクをクリックします。
「デザイン」サブタブの「デザインの管理」リンクをクリックして、 「デザインの管理」ページを表示します。
デザイン」サブタブをクリックするか、システム内のブログが一覧された「ブログ」ページから「デザインを編集」リンクをクリックします。
「デザイン」サブタブの「デザインの管理」リンクをクリックして、 「デザインの管理」ページを表示します。
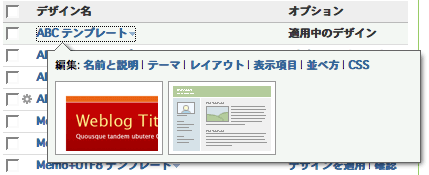
そこにはこれまでに保存したデザインが以下のヘッダーの下、列挙されています。
- デザイン名‐デザイン名をどれかクリックすると、ドロップダウンメニューが表示され、 「名前と説明」、「テーマ」、「レイアウト」、「表示項目」、「並べ方」、および「CSS」の各種編集機能へアクセスできます。

- オプション‐一覧にあるデザインをプレビュー表示するには「確認」をクリックします。 そのデザインをブログに適用するには「デザインを適用」をクリックします。
デザインを削除する
デザインを削除するには、該当するデザイン名の左にあるチェックボックスをオンにした後、「削除」ボタンをクリックします。 デザインを一度にすべて削除するには、「デザイン名」の左にあるチェックボックスをオンにした後、「削除」ボタンをクリックします。
デザインを複製する
デザインを複製するには、該当するデザイン名の左側にあるチェックボックスをオンにした後、「複製」ボタンをクリックします。 デザインを一度にすべて複製するには、「デザイン名」ヘッダーの左にあるチェックボックスをオンにした後、「複製」ボタンをクリックします。
上級者向けテンプレートセットってなに?
(上級者向けテンプレートセットはプロユーザのみにご使用になれます)
上級者向けテンプレートセットでは直接HTMLやCSS、TypePadテンプレートタグを編集する事ができます。上級者向けテンプレートセットを作るために、テンプレートビルダーで作ったテンプレートを変換する事ができます。
なぜテンプレートセットの変換が必要なの?
もしあなたがHTMLを良く知っていて、自信があり、TypePadテンプレートタグの使い方に詳しいならば、あなたはテンプレートのデザインとフォーマットに関して、より多くの制御を行いたいと思うでしょう。
または、他のブログシステムでデザインされたブログのデザインをTypePadに読み込みたいと思うかもしれません。テンプレートセットを変換するという事はそのようなユーザーが テンプレートセットを直接読む事で、使用されている技術的な事柄をしることができるでしょう。
テンプレートの変換を行うと何が起こりますか?
テンプレートの変換を行うとまず始めにテンプレートビルダーで作成されたテンプレートセットの複製が作られます。そのときに、上級者向けテンプレートセットとして、直接編集出来るフォーマットに変換されます。
変換を行っても、変換に使ったオリジナルのテンプレートセットは失われず、テンプレートビルダーで編集出来るテンプレートセットして残ります。
なぜ、ゼロから上級社向けテンプレートセットを作る事が出来ないの?
テンプレートの複製と変換は上級者向けテンプレートセットで必要になる個々のテンプレートの要素をTypePad側で確実に用意するための方法です。
上級者向けテンプレートセットを用意すれば、MovableTypeや他のブログシステムの既存のレイアウトをあなたのテンプレートを変更するために使う事ができます。
上級者向けテンプレートセットを作成する
(上級者向けテンプレートセットはプロユーザのみご使用になれます)
もしデザインタブを開いていなければあなたのブログのデザインタブをクリックするか、管理画面のブログブログ一覧から「![]() デザインを編集する」リンクをクリックしてください。
デザインを編集する」リンクをクリックしてください。
そこで、「デザインの管理」リンクをクリックしてデザインの一覧を表示します:
1 変換するデザインを選択してください
上級者向けテンプレートセットとして使いたいデザインをデザインの一覧の中からチェックボックスを使って選択してください。
デザインの変換を行っても、選択された既存のデザインに変更は加えられません。そのかわり選択されたデザインをもとにして、上級者向けテンプレートセットが作成されます。
2 「上級者テンプレートへ変換」ボタンをクリックしてください
「変換」ボタンをクリックすると、コンバートを行っていいか確認するポップアップウインドウが表示されますので、「変換する」ボタンをクリックしてください。
「変換する」ボタンをクリックすると、デザインの一覧の中に、今変換された新しい上級者向けテンプレートセットが現れます。デザインの名前をクリックすると「テンプレートを編集」リンクが表示されますので、クリックするとと編集することができます。
3 上級向けテンプレートセットをブログに割り当てる
デザインタブのデザインの管理をクリックすると、デザインの一覧が表示されますので適用したい上級者テンプレートセット名前の右側にある、「デザインを適用」リンクをクリックします。
上級者向けテンプレート・セットを編集する
(上級者向けテンプレートはプロ・プランだけに搭載されています。)
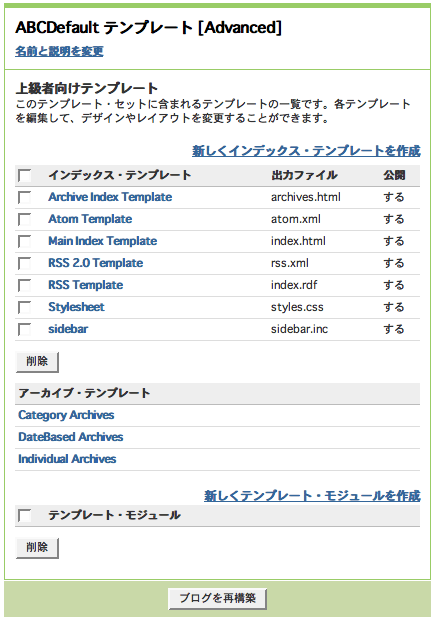
上級者向けテンプレート・セットを編集するには、「デザインの管理」ページにある「保存したデザイン」の一覧から該当するデザイン名をクリックします。 次にドロップダウンメニューで「デザインテンプレートを編集」を選択します。 すると、「デザインを編集」ページが表示されます。

「インデックス・テンプレート」の一覧から編集するテンプレート名をクリックして、既存のテンプレートを編集するか、あるいは「新しくインデックス・テンプレートを作成」リンクをクリックして、新しいテンプレートを作ります。 既存のテンプレートを編集する場合は「テンプレートを編集」ページが開き、テンプレートのHTMLコードを含んだ大きなテキスト・ボックスが表示されます。新しいテンプレートを作る場合は「新しいテンプレートを作成」ページが開き、空白の大きなテキスト・ボックスが表示されます。 コードを編集するか新しく記述した後、「保存」をクリックします。 必要な作業を終えたら、「デザインを編集」ページで「ブログを再構築」をクリックします。
テンプレートを削除する
テンプレートを削除するには、該当するテンプレート名の左にあるチェックボックスをすべてオンにした後、「削除」ボタンをクリックします。 テンプレートを一度にすべて削除するには、「インデックス・テンプレート」ヘッダーの左にあるチェックボックスをオンにした後、「削除」ボタンをクリックします。
Copyright © 2003-2005 Six Apart
