ブログ
WYSIWYGエディタ
リッチ・テキスト編集
エントリーを作成しているときに、その画面上でブログに公開される表示と同じ表示を編集時に確認できる機能をリッチ・テキスト編集または"WYSIWYG"と言います。 "WYSIWYG"は、ウィジウィグと読み、見たものが手に入るという意味の"What You See Is What You Get"の頭文字から来ています。
リッチ・テキスト編集では、ワープロソフトに似たインターフェースが使えます。 TypePadのエントリー作成画面(投稿エディタ)はリッチ・テキスト(WYSIWYG)編集をサポートしていますが、ブラウザがリッチ・テキスト(WYSIWYG)編集をサポートしていないと、実際に使うことはできません。 詳細は「どのブラウザがリッチ・テキスト(WYSIWYG)編集をサポートしているの?」をご覧ください。
投稿エディタを使う
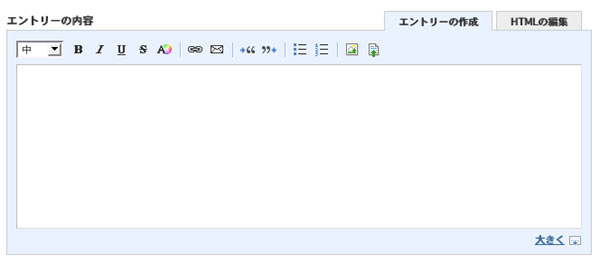
TypePadの新しくなった投稿画面には、「エントリーの作成」と「HTMLの編集」の2つのタブがあります。

エントリーの作成
「エントリーの作成」タブでは、リッチ・テキスト(WYSIWYG)編集モードでエントリーを作成または編集できます。 テキストのフォーマットは、エントリーを作成していくときに画面に反映されます。
リッチ・テキスト・モードは、お使いのブラウザがリッチ・テキスト・モードをサポートしている限り、デフォルトで有効になっています。 「リッチ・テキスト編集をオフにできるの?」も合わせてご覧ください。
HTMLの編集
「HTMLの編集」タブは、プレーン・テキスト・モードでの編集に切り替えます。 プレーン・テキスト・モードでは、HTMLコードが直接、エントリー作成エリアに入力されるので、WYSIWYGオプションの一部しか使用できません。 タブをクリックしてモードを切り替えることができます。
HTMLモード(プレーン・テキスト・モード)では、「太字」「斜体」「下線」「取消線」「リンクを挿入」「メールアドレスを挿入」「画像を挿入」および「ファイルの挿入」のフォーマット用ボタンが使えます。
リッチ・テキスト(WYSIWYG)編集モードでしか使えない機能は、「フォントサイズ」「フォントカラー」「引用の開始」「引用の終了」「列挙リスト」「順序リスト」および「スペルチェック」です。
ツールバー
リッチ・テキスト(WYSIWYG)編集のツールバーにあるボタンを使うと、テキストがいろいろなフォーマットに装飾できます。 文字にフォーマットを反映するには、まず、ボタンをクリックし、それから文字を入力していきます。
選んだフォーマットは、ボタンをクリックしてから再びクリックするまでの間ずっと、入力していく文字に反映されます。 そのほか、既存のテキストをハイライトした後、ボタンをクリックしてフォーマットを適用することもできます。
大きく/小さく
「大きく/小さく」設定はエントリー作成エリアを大きくしたり小さくしたりします。 デフォルトでは小さくなっています。 大きくするには、「大きく」リンクをクリックします。 エントリー作成エリアが大きくなっている間、リンクは「小さく」と表示されており、それをクリックすると、再び小さくなります。
エントリー作成エリアのサイズ変更は、リッチ・テキスト(WYSIWYG)編集モードでもプレーン・テキスト・モードでも可能です。 大きさは記憶されず、新しくエントリーを作成するときには常に小さなサイズが選択されています。
ツールバーのボタンを使う
ツールバーのボタンはそれぞれ違うフォーマット機能を持っています。 ツールバーのボタンについて左から順に説明していきましょう。
どのボタンがどのフォーマットに当たるのか思い出せない場合は、ツールバーのボタンにカーソルを置いて、ボタン名を表示します。
フォーマット用ボタン
フォーマット用ボタンは、単独でも組み合わせでも使えます。 たとえばテキストは、太字単独でも、大きなサイズで青色の太字にするなど、フォーマットを組み合わせることもできます。
 フォントサイズ
フォントサイズ - 「フォントサイズ」ドロップダウン・メニューでは、エントリーのテキスト・サイズを設定できます。 「小さく(60%サイズ)」「小(80%サイズ)」「中(100%フォント・サイズ)」「大(120%サイズ)」「大きく(140%サイズ)」から選択します。
- エントリーの新規作成時のデフォルトは「中」です。 「中」サイズとは、あなたが「デザイン」タブの「スタイル」で「エントリーの内容」に設定したフォント・サイズを意味します。 また、使用されるフォントは、あなたが「デザイン」タブの「スタイル」でテンプレート・セットに指定したフォント・ファミリーです。
 太字
太字 - 「太字」ボタンはテキストをこのように太字にします。
 斜体
斜体 - 「斜体」ボタンは、テキストをこのように斜体にします。
 下線
下線 - 「下線」ボタンは、テキストにこのように下線を入れます。
 取消線
取消線 - 「取消線」ボタンは、テキストに
このように取り消し線を入れます。  フォントカラー
フォントカラー - 「フォントカラー」ボタンをクリックすると、さまざまな色のパレットがポップアップで表示されます。 パレットで希望の色をクリックすると、パレットが閉じ、それ以降に入力する文字がその色になります。
リンク・ボタン
「リンク・ボタン」は、エントリーにリンクを張るのに使います。
 リンクを挿入
リンクを挿入 - 「リンクを挿入」ボタンは、あなたのエントリーから別のページや他のサイトへ飛ぶリンクのためのコードを作成します。 これがリンクの一例です。 これはTypePadへのリンクです
- リンクを張るには、「リンクを挿入」ボタンをクリックします。 すると、リンク先のURLを入力するためのボックスが表示されます。 ここに、URLを入力またはペーストして「OK」をクリックします。 URLはhttp://が先頭に付いたフルアドレスにします(例:http://www.typepad.jp)。
- 次に、リンク先をわかりやすく説明表示するためのボックスが現れます。 ここにリンク先の名称や説明を入力します。たとえば、上記のように「これはTypePadのリンク先です」などと入力した後、「OK」を押します。 すると、リンクがエントリー作成エリアに張られます。
- 注:リッチ・テキスト・モードでリンクを作成するには、「リンクを挿入」ボタンを最初に押して、ボックスに文字を入力します。既存のテキストを選択してからボタンを押しても機能しません。
リンクを確認する
Firefoxでは、リンクのテキストを右クリックして、リンクの標準コンテキスト・メニューを開き、リンクの開き方を選択できます。 また、Ctrlキーを押しながらリンクをクリックすると、リンク先が、ブラウザの設定に応じて、新しいタブ画面または新しいウィンドウで表示されるようになります。 この機能はInternet Explorerではサポートされていません。
Internet Explorerまたはその他のブラウザで、リンクを確認する場合は、「投稿」タブにある「確認」ボタンをクリックして、投稿確認モードに切り替えます。 このモードになっていると、リンクをクリックして確認できます。 確認後は、「再編集」ボタンを押せばエントリー作成ページに戻り、「保存」を押せばエントリーを保存できます。
 メールアドレスを挿入
メールアドレスを挿入 - このボタンで作成される電子メールリンクを、あなたのブログの閲覧者がクリックすると、閲覧者のメール・クライアントが開きます。 これが電子メール・リンクの一例です:[email protected]
- 「メールアドレスを挿入」ボタンは「リンクを挿入」ボタンと同様に機能します。違いは、URLの代わりにメールアドレスを入力するところです。
引用ボタン
引用ボタンは、テキストを左端から右側に移動(インデント)したり、左側に戻したりするのに使います。
 引用の開始
引用の開始 - 「引用の開始」ボタンは、テキストを右側に移動してインデントします。 このスタイルは引用文などによく使われます。
- 「引用の開始」ボタンは、行のどこかにカーソルを置いた状態でクリックすると、その行がインデントされます。複数行をインデントする場合は、それらの行をすべてハイライトしてから、ボタンをクリックします。 そのほか、「引用の開始」ボタンをクリックして、カーソルの位置をインデントした後、入力していくと、以降の行は改行をしても「引用の終了」ボタンを押すまでずっとインデントされています。
 引用の終了
引用の終了 - 「引用の終了」ボタンは「引用の開始」ボタンとは逆に、テキストを左側に移動します。 すでにテキストが左端にある場合は「引用の終了」ボタンをクリックしても何も起こりません。
これがインデントされたテキスト例です。
リスト・ボタン
リスト・ボタンを使うと、エントリー内に列挙リスト(箇条書きリスト)や順序リスト(番号リスト)が簡単に作成できます。
 列挙リスト
列挙リスト - 列挙リスト(箇条書きリスト)では、各項目の行頭に中点を使います。 以下は列挙リストの一例です。
- 項目1
- 項目2
- 項目3
 順序リスト
順序リスト - 順序リストは各項目に番号を付けたリストです。 以下は順序リストの一例です。
- 項目1
- 項目2
- 項目3
リストは、入力しながら作成することも、既存のテキストをハイライトして一度に作成することもできます。 入力しながら作成するには、まず「列挙リスト」または「順序リスト」ボタンをクリックします。 次に最初の項目を入力してキーボードのEnterキーを押します。 残りも各項目を入力した後、Enterキーを押します。 項目をすべて入力し終えたら、Enterキーを2回押して、ボタンをクリックし、リスト・フォーマットを終了します。
既存のテキストからリストを作るには、テキストをハイライトし、「列挙リスト」または「順序リスト」ボタンをクリックします。
階層型リスト
階層型リストとは、リストの主項目の下に、副項目、項目といったように項目を階層型に列挙したものです。 以下が階層型リストの例です。これは「列挙リスト」または「順序リスト」ボタンを利用して作成できます。
- 主項目1
- 副項目1
- 項目
- 副項目2
- 項目
- 項目
- 副項目3
- 項目
- 項目
- 副項目1
- 主項目2
- 主項目3
階層型リストを作成するにはまず、主項目だけで普通のリストを作ります。 副項目を加えたい主項目の最後にカーソルを置き、Enterキーを押して改行します。
次に「引用の開始」ボタンをクリックして、カーソルをインデントした後、副項目を入力していきます。副項目の下に項目を加えたい場合は、同様な作業を繰り返します。 項目を1つ上のレベルに移動する場合は、その項目を選択して「引用の終了」ボタンをクリックします。 なお、副項目を作成するときには、「引用の開始」ボタンの代わりにタブ・キーを、「引用の終了」ボタンの代わりにShift-タブ・キーを使える場合もあります。
画像とファイルを挿入する
 画像を挿入
画像を挿入 - 詳しくは「エントリーに画像を挿入する」をご覧ください。
- WYSIWYGモードでは、エントリーに画像をアップロードした後、エントリー作成フィールドで画像をクリックすると、画像の大きさを表すハンドルが四角になって表示されます。 ハンドルをドラッグすると、画像をエントリー内で希望の大きさに変更できます。
 ファイルの挿入
ファイルの挿入 - 詳しくは「エントリーにファイルを挿入する」をご覧ください。
よくある質問
どのブラウザがリッチ・テキスト編集をサポートしているの?
リッチ・テキスト(WYSIWYG)編集機能は以下のブラウザでお使いいただけます。
- Firefox − 全バージョン
- Mozilla 1.3以降
- Netscape 7.1以降
- Internet Explorer 5.5以降(Windows版のみ)
お使いのブラウザがリッチ・テキスト編集をサポートしていない場合は、プレーン・テキスト・モードが代わりに表示されます。 リッチ・テキスト編集をサポートしていないブラウザは、Operaと以下のMac版のブラウザです。 Internet Explorer、Camino、およびSafari
Macでリッチ・テキスト編集を使いたい場合は、Firefoxがよいチョイスです (FirefoxはWindowsにも対応しています)。
リッチ・テキスト編集をオフにできるの?
はい、できます。リッチ・テキスト編集をオフにするには、まず「投稿」タブページの下部にある「この編集画面の表示設定を変更する」リンクをクリックします。 すると、「編集画面の表示設定」ウィンドウが表示されますので、そこで「プレーンテキスト」を選択して、リッチ・テキスト編集モードをオフにします。
どうやって引用文をインデントするの?
「引用の開始」ボタンを使うと、引用文が左端から右側へインデントできます。 詳しくは、このページの「引用ボタン」のセクションをご覧ください。
「改行を反映」オプションはどこに行ったの?
「テキストフォーマット選択メニュー」の「改行を反映」オプションは、WYSIWYGモードではオフになっています。 「改行を反映」オプションはWYSIWYGに必要ありません。なぜなら、WYSIWYGモードで改行すると、公開されるエントリーには必ずその改行が反映されるからです。
注: 改行をするときに使うEnterキーの出力が、ブラウザによって異なりますので、ご注意ください。 Internet Explorerをお使いの場合、WYSIWYGモードで使うEnterキーは、行と行の間に段落用のスペースを入れて改行します。 スペースを入れずに改行したい場合は、Shiftキーを押しながらEnterキーを押します。 そのほかの多くのブラウザでは、Enterキーを1回押すと通常の改行になり、2回押すとスペースが入った段落用の改行になります。
別のテキスト・エディタから、フォーマット済みテキストを貼り付けられるの?
現在のところ、MS Wordのようなワープロソフトからテキストをコピーして貼り付ける機能は、サポートされておりません。 別のテキスト・エディタからテキストをコピー・貼り付けする必要がある場合は、リッチ・テキスト編集をオフにして、プレーン・テキスト・モードをお使いください。
どうやってコードの断片やHTMLコードをエントリーに入れるの?
コードをエントリーに貼り付けて、ブログにそのコードの実行結果を表示したい場合は、「HTMLの編集」タブをお使いください。 「エントリーの作成」タブに戻ると、サイトでそのコードがどのように表示されるかが確認できます。 注: リッチ・テキスト編集モードでコードを入力すると、サイトには、コードがテキストとして表示されるようになります。
テキストに加えたフォーマットが気に入らないときはどうしたらよいの?
フォーマット用のボタンを使って直してみてください。また、Ctrlキーを押しながらZキーを押すと、最後のアクションを取り消すことができますので、こちらもお試しください。
問題や質問がある場合はどうしたらよいの?
リッチ・テキスト編集エディタを使っているときに、何か問題や質問が生じた場合は、どうぞ新規カルテを作成してご質問ください。お承りいたします。
Copyright © 2003-2005 Six Apart
